Oeps! Een 404-pagina op je website… De statistieken wijzen uit dat 73,72 % van alle bezoekers een website verlaat nadat ze een 404-pagina te zien hebben gekregen. En dat wil je niet! Het is daarom een topidee om van je 404-pagina geen doodlopend pad te maken. Maak van je 404-pagina een leuke, grappige pagina die het gemakkelijk maakt voor de bezoeker om terug te klikken naar je homepagina of menu. Hoe je dat doet? In deze blog een aantal tips voor een custom 404-pagina op je website.
Het is vast wel herkenbaar. Je zoekt iets op een website of klinkt door via een link en oeps: die pagina is niet meer te vinden. Echt heel vervelend: want hoe nu verder? Heel vaak is dit het moment dat een websitebezoeker je website dan ook verlaat. En dat is zonde! En ook al doe je nog zo je best om je website te onderhouden, om met 301’s (redirects) juist tegen te houden dat mensen de 404 pagina zien, soms kun je het simpelweg niet tegenhouden dat je bezoeker op een 404-pagina terecht komt.
Maar dat hoeft niet direct de betekenen dat iemand je website verlaat. Je kunt hier iets aan doen met een goede en krachtige 404! De kern is namelijk om te zorgen dat de 404-pagina op jouw website zo leuk, of grappig is, dat de bezoeker wordt getriggerd om door/terug te klikken naar de homepagina en dat je hem/haar dus niet “verliest”.
In dit artikel van Frankwatching komen er 11 voorbeelden voorbij van goede 404-pagina’s: echt een aanrader om eens door te kijken. En ook ik heb een leuk voorbeeld voor jullie. Op de website van de Equipreneurs hebben wij ook een originele 404-pagina gemaakt.
De statistieken wijzen uit dat 73,72 % van alle bezoekers een website verlaat nadat ze een 404-pagina te zien hebben gekregen.
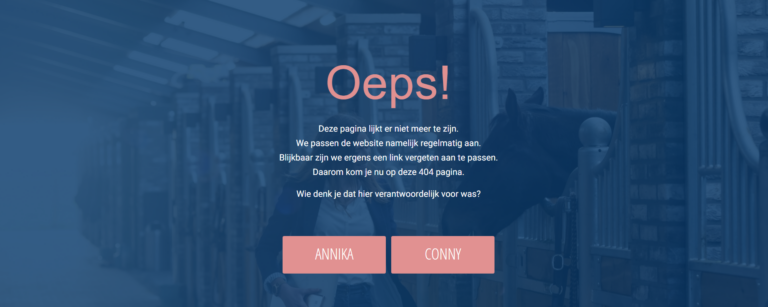
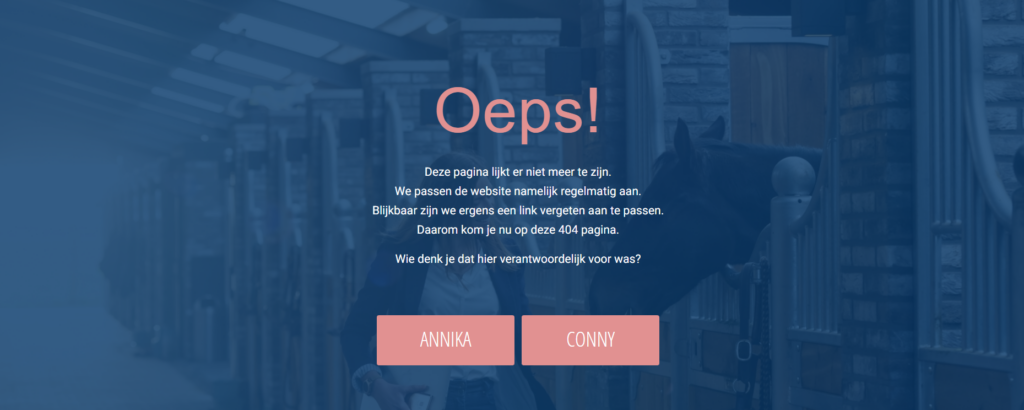
Voorbeeld Equipreneurs
Op de website van Equipreneurs hebben wij met onze 404-pagina geprobeerd om met humor de bezoeker tóch op de website te kunnen houden. Zoals je ziet hieronder luidt de 404-pagina als volgt: “Oeps! Deze pagina lijkt er niet meer te zijn. We passen de website namelijk regelmatig aan. Blijkbaar zijn we ergens een link vergeten aan te passen. Daarom kom je nu op deze 404 pagina. Wie denk je dat hier verantwoordelijk voor was?” De bezoeker kan vervolgens doorklikken op de button Annika of Conny.


Hopelijk klikken mensen dan natuurlijk op de button: “terug naar de homepagina” en zo is de bezoeker behouden op de website.
Dit noemen we dus een custom 404-pagina. Bij een fout op de website wordt deze bezoeker niet doorgestuurd naar de standaard fout-pagina, maar naar een pagina die je zelf hebt gemaakt.
Wil jij hier ook mee aan de slag?
Natuurlijk kun je al een hele hoop inspiratie halen uit de voorbeelden in het artikel van Frankwatching.
Verder heb ik ook nog een paar tips voor een goede, custommade 404-pagina:
Gebruik humor!
Geef toe! Jij hebt misschien ook wel even moeten (glim)lachen bij één van de voorbeeld 404-pagina’s. En dat is toch precies wat je wil? Het is de bedoeling om de bezoeker van de website aan je te binden.
Wees behulpzaam
Wees behulpzaam en zorg dat je websitebezoeker op een simpele en duidelijke manier weer terug kan naar de homepagina, een zoekfunctie of bijvoorbeeld andere pagina links. Gebruik hiervoor duidelijke buttons, zodat je websitebezoeker niet hoeft te zoeken of moet kijken waar hij/zij moet zijn.
Zorg dat de 404-pagina bij de rest van je website past
De custom 404-pagina hoeft echt niet de meest prachtige pagina van je website te zijn, besteed dan ook niet teveel tijd aan het design hiervan. Het is wel belangrijk dat deze bij de rest van je website past. Zorg dus wel voor herkenning in kleuren en buttons, zodat het niet lijkt alsof je websitebezoeker ineens op een totaal andere website gekomen is.
Noem de pagina geen 404-pagina
Voor de niet-marketeers en websitebouwers onder ons zegt de code 404 misschien vrij weinig. Je hoeft dit dan ook niet per se te laten terugkomen op je pagina. Gebruik eerder iets van “oeps” of “foutje” om aan te geven dat je websitebezoeker helaas fout zit op deze pagina.
Gebruik je 404-pagina om je bezoeker interessante content aan te bieden
De 404-pagina is een top plek om je bezoeker richting interessante content te sturen. Dit is nou precies waarom je een eigen 404-pagina zou willen maken: je kunt dit volledig zelf bepalen. Zo kun je bijvoorbeeld uitgelichte producten toevoegen als je een webshop hebt of je bezoeker doorsturen naar een blog.
Hoe stel je zo’n custom 404-pagina in?
Nu ga ik het nog een klein beetje technisch maken. Want hoe stel je zo’n 404-pagina nou in? Standaard toont WordPress namelijk een hele saaie 404-pagina. Om jouw eigen 404-pagina aan te maken, volg je de volgende stappen:
Stap 1 Maak een nieuwe pagina aan
Allereerst maak je binnen jouw WordPress website een nieuwe pagina aan. Gewoon precies zoals je dit altijd doet (dasboard > pagina’s > nieuwe pagina)
Stap 2 Vul deze pagina met jouw leuke en originele ideeën
Vervolgens ga je de pagina vullen, zoals je hebt bedacht. Wees creatief en origineel (zie de tips hierboven!)
Stap 3 De pagina instellen als 404-pagina
Hiervoor gebruik je de handige plug-in 404-page. Installeer deze plugin en ga naar de instellingen van de plugin (onder weergave > 404 Error Page). Kies vervolgens de pagina die je zojuist gemaakt hebt. De andere instellingen kun je ongewijzigd laten.
Dat was het! Als het goed is, heb je nu een hele toffe 404-pagina gemaakt voor jouw website. Hopelijk heb ik je weer wat inspiratie kunnen geven om aan de slag te gaan.
Succes!