Oops! A 404 page on your website… Statistics show that 73.72% of all visitors leave a website after seeing a 404 page. And you don’t want that! Therefore, it is a top idea not to make your 404 page a dead end. Turn your 404 page into a fun, funny page that makes it easy for visitors to click back to your homepage or menu. How to do that? In this blog, some tips for a custom 404 page on your website.
I’m sure it’s recognizable. You search for something on a website or sound through a link and oops: that page is no longer found. Really very annoying: because how to proceed? Very often, this is when a website visitor leaves your website. And that’s a shame! And even though you try so hard to maintain your website, to use 301’s (redirects) precisely to stop people from seeing the 404 page, sometimes you simply cannot stop your visitor from ending up on a 404 page.
But that doesn’t necessarily mean someone will leave your Web site right away. You can do something about this with a good and powerful 404! In fact, the key is to make sure that the 404 page on your website is so nice, or funny, that the visitor is triggered to click through/back to the home page and thus you don’t “lose” him/her.
In this article from Frankwatching, 11 examples of good 404 pages pass by: really recommended reading through. And also I have a nice example for you. On the Equipreneurs website, we also created an original 404 page.
De statistieken wijzen uit dat 73,72 % van alle bezoekers een website verlaat nadat ze een 404-pagina te zien hebben gekregen.
Example Equipreneurs
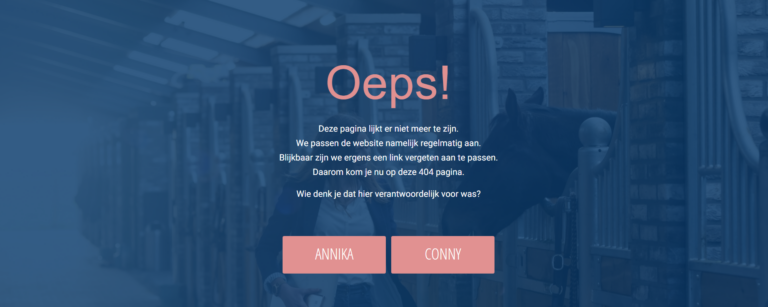
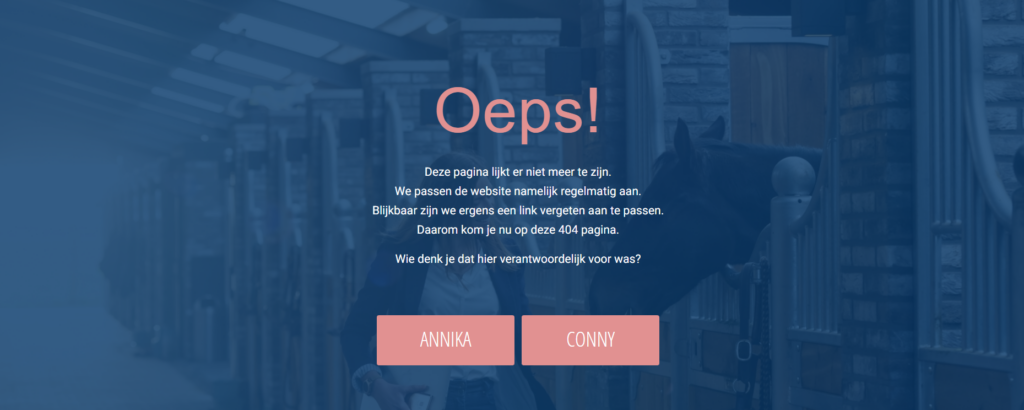
On Equipreneurs’ website, we used our 404 page to try to use humor to keep visitors on the website anyway. As you can see below, the 404 page reads as follows: “Oops! This page no longer seems to be there. In fact, we update the website regularly. Apparently we forgot to update a link somewhere. That’s why you now come to this 404 page. Who do you think was responsible for this?” The visitor can then click through to the Annika or Conny button.


Hopefully, people will then naturally click the button: “back to home page” and thus the visitor is retained on the website.
So we call this a custom 404 page. When an error occurs on the website, this visitor is not redirected to the standard error page, but to a page you created yourself.
Do you want to work on this too?
Of course, you can already get a lot of inspiration from the examples in Frankwatching’s article.
Furthermore, I also have a few tips for a good, custom-made 404 page:
Use humor!
Admit it! You, too, may have had to (smile) at one of the example 404 pages. And that’s exactly what you want, isn’t it? The idea is to engage the website visitor.
Be helpful
Be helpful and provide a simple and clear way for your website visitor to return to the home page, a search function or other page links, for example. Use clear buttons for this, so your website visitor doesn’t have to search or look where to go.
Make sure the 404 page matches the rest of your website
The custom 404 page really doesn’t have to be the most beautiful page on your website, so don’t spend too much time designing it. However, it is important that it matches the rest of your website. So be sure to provide recognition in colors and buttons, so it doesn’t seem like your website visitor has suddenly arrived at a completely different website.
Don’t call the page a 404 page
For the non-marketers and website builders among us, the code 404 may say pretty little. Therefore, you don’t necessarily have to have this reflected on your page. Rather, use something like “oops” or “mistake” to indicate that your website visitor is unfortunately wrong on this page.
Use your 404 page to offer your visitor interesting content
The 404 page is a top place to steer your visitor toward interesting content. This is exactly why you would want to create your own 404 page: you can completely control it. For example, you can add featured products if you have a web shop or redirect your visitor to a blog.
How do you set up such a custom 404 page?
Now I’m going to make it a little bit more technical. After all, how do you set up such a 404 page? In fact, by default, WordPress displays a very boring 404 page. To create your own 404 page, follow these steps:
Step 1 Create a new page
First, you create a new page within your WordPress website. Just exactly the way you always do this (dasboard > pages > new page)
Step 2 Fill this page with your fun and original ideas
Next, you are going to fill the page as you have thought of it. Be creative and original (see tips above!).
Step 3 Set up the page as a 404 page
To do this, use the handy plug-in 404-page. Install this plugin and go to the plugin’s settings (under view > 404 Error Page). Next, choose the page you just created. You can leave the other settings unchanged.
It was! If all goes well, you have now created a really cool 404 page for your website. Hopefully I was able to give you some more inspiration to get started.
Good luck!